
 |
| Programlama C , C# , C++ , Java , Python , Php , Javascript , Matlab Örnekleri |
| | Seçenekler | Stil |
| | #1 |
| AJAX Nedir? AJAX, Asynchronous JavaScript and XML, Türkçe olarak Eşzamansız ve XMLin kısaltılmışıdır. Sunucuya gelen herhangi bir isteği arkaplanda işleyerek web uygulamalarının eşzamanlı olmadan çalışmasına olanak sağlayan bir takım web geliştirme teknikleridir. JavaScript tanınmış bir kodlama dilidir. Diğer fonksiyonların yanında, bir web sitenin dinamik içeriğini yönetir ve dinamik kullanıcı etkileşmesine izin verir. Adından da anlayabileceğiniz gibi , eXtensible Markup Language Genişletebilir İşaretleme Dili, XML, HTML gibi işaretleme dilinin başka bir değişkenidir. Eğer HTML veriyi göstermek için tasarlandıysa, XML veriyi kapsamak ve taşımak için tasarlanmıştır. Hem JavaScript, hem de XML AJAXda eşzamanlı olmadan çalışır. Sonuç olarak, AJAX kullanan herhangi bir web uygulaması tüm sayfayı yenileme ihtiyacı olmadan veri yollayabilir ve alabilir. AJAXın Pratik Örnekleri Googleun otomatik tamamlama özelliğini düşünün. Siz anahtar kelimelerinizi yazarken o size onları tamamlamanıza yardım eder. Sayfa aynı kalırken anahtar kelimeler gerçek zamanlı olarak değişir. 90ların başlarında, internet şimdiki kadar gelişmediği zamanlarda aynı özellik Googleın ekranınızda her yeni bir öneri çıktığında sayfanızı yeniden başlatmasını gerektirirdi. AJAX veri değişimi ve sunuş katmanının birbirlerinin fonksiyonlarına karışmadan aynı anda çalışmalarına olanak sağlar.  Google Otomatik Tamamlama AJAX konsepti 90ların ortalarından beri var olan bir konsepttir. Ancak, Google bu konsepti 2004de Google Mail ve Google Mapsde kullanmaya başladığından beri daha geniş bir şekilde tanınmaya başladı. Bugünlerde çeşitli web uygulamalarında sunucu iletişim işlemini düzene koymak için yaygın bir biçimde kullanılmaktadır. İşte AJAXın günlük hayatlarımızda kullanıldığını gördüğümüz kullanışlı daha fazla örnek:
Hiç online olarak aldığınız bir ürün için puan verdiniz mi? Hiç online bir oylama formu doldurdunuz mu? Her türlü, iki işlem de AJAX kullanır. Puanlama veya oylama tuşuna tıkladığınızda, web site hesaplamayı güncelleyecek ancak bütün sayfa değişmemiş kalacaktır.
Bazı web siteleri ana sayfalarında müşteri desteği memurlarından birine konuşabileceğiniz, yerleşik bir sohbet odası kullanır. Eğer aynı anda sayfada dolaşmak istiyorsanız endişelenmenize gerek yoktur. AJAX, her mesaj attığınızda ve aldığınızda sayfanızı yenilemeyecektir.
Twitter yakın zamanda güncellemeleri için AJAX kullandı. Belirli gündem konuları hakkında her yeni tweet atıldığında, Twitter ana sayfayı etkilemeden yeni rakamları güncelleyecektir. Basitçe, AJAX aynı anda çok görev yapmayı kolaylaştırır. Eğer iki işlemin eşzamanlı olarak çalıştığı benzer bir duruma rastlarsanız biri çalışır durumda, diğeri ise boştayken, bu AJAXın işi olabilir. AJAX Nasıl Çalışır? AJAXın ne tek bir teknoloji, ne de bir program dili olmadığını unutmayın. Daha önce de belirttiğimiz gibi, AJAX bir takım web geliştirme tekniğidir. Sistem genellikle aşağıdakileri içerir:
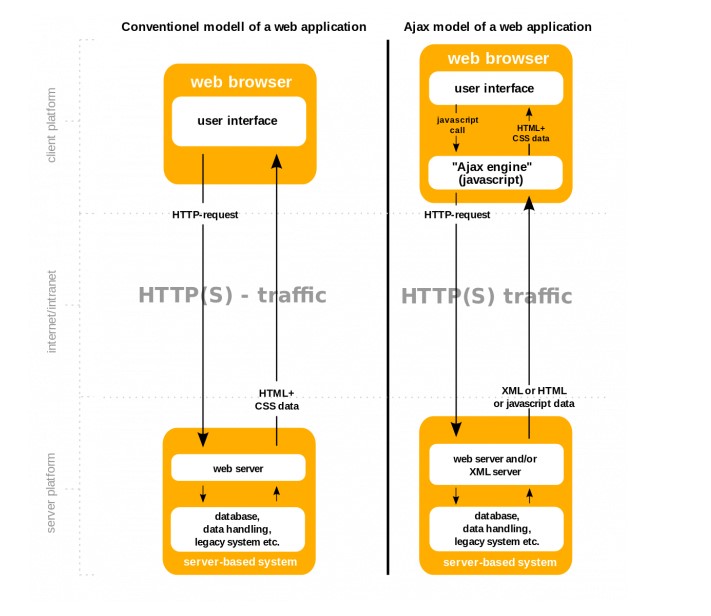
Tam olarak anlamak için biraz teknik bilgiye ihtiyacınız olabilir. Ancak, AJAXın nasıl çalıştığına dair genel prosedür oldukça basittir. Daha da ileri karşılaştırma için aşağıdaki diyagrama ve tabloya göz atın.  Karşılaştırma Klasik model ; 1. Web tarayıcıdan sunucuya bir HTTP isteği yollanır. AJAX modeli ; 1. Tarayıcı bir JavaScript çağrısı yaratır, bu çağrı da daha sonra XMLHttpRequesti aktif eder. ----------------------------------------------------------------------------- Klasik model ; 2. Sunucu isteği alır ve sonradan veriye erişir. AJAX modeli ; 2. Arkaplanda, web tarayıcısı sunucu için bir HTTP isteği yaratır. ----------------------------------------------------------------------------- Klasik model ; 3. Sunucu istenilen veriyi web tarayıcısına yollar. AJAX modeli ; 3. Sunucu veriyi alır, erişir ve web tarayıcısına geri yollar. ----------------------------------------------------------------------------- Klasik model ; 4. Web tarayıcısı veriyi alır ve veriyi göstermek için sayfayı yeniler. AJAX modeli ; 4. Web tarayıcısı istenilen veriyi alır, veri ise sayfada direkt olarak gözükür. Sayfayı yenilemek gerekmez. ----------------------------------------------------------------------------- Tanımı bir kenara bırakırsak, AJAXı kullanmanın en iyi kısmı kullanıcı deneyimini kolaylaştırmasıdır. Ziyaretçileriniz içeriğinize erişmek için uzun süreler beklemek zorunda kalmazlar. Ancak, bu sizin neye ihtiyacınız olduğuna da bağlıdır. Örneğin, Google, Google Mail kullanırken, kullanıcılarına AJAX ve klasik versiyon arasında seçmelerine izin verir. Kullanıcıların ihtiyaçlarını listenizin en üstüne koyun ve AJAXı bu doğrultuda kullanın. Kaynak : [Üye Olmadan Linkleri Göremezsiniz. Lütfen Üye Olmak için TIKLAYIN...] Konu ExCaLuBuR tarafından (11 Mart 2023 Saat 00:14 ) değiştirilmiştir.. | |
| |
| | #2 |
| Ben bi futbol takımı Ajax ı biliyorum  Emeğine sağlık 👍 1 | |
| |
| | #3 |
| Hollanda ligi futbol takımı zannetmiştim bende  👍 1
________________  | |
| |
| Konuyu Toplam 1 Üye okuyor. (0 Kayıtlı üye ve 1 Misafir) | |
| |