
 |
| Webmaster Genel Webmasterların fikir alışverişi yapabileceği konulara bu başlık altından ulaşabilirsiniz. |
| | Seçenekler | Stil |
| | #1 |
| Bir div içindeki elemanları CSS kullanarak ortalayabilirsiniz. Div içindeki elemanları ortalamak için postion, table gibi display özellikleri yanı sıra 2017'den beri güncel olarak kullanılan flex özelliğini kullanarak rahatlıkla öğeleri bir div içinde ortaya yerleştirebilirsiniz. Aşağıdaki gibi bir HTML dosyasını adım adım kodlayarak div içindeki elemanları ortaya yerleştirelim. Kapsayıcıyı flex yapma PHP- Kodu
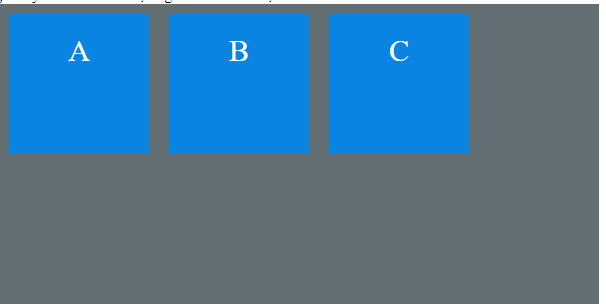
Yukarıdaki HTML dosyasında .kapsam nesnesinin CSS kodunu aşağıdaki gibi yaparak kapsamın bir flex nesnesi olmasını sağlıyoruz. PHP- Kodu
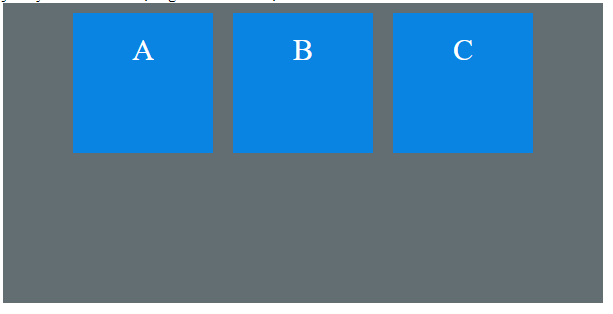
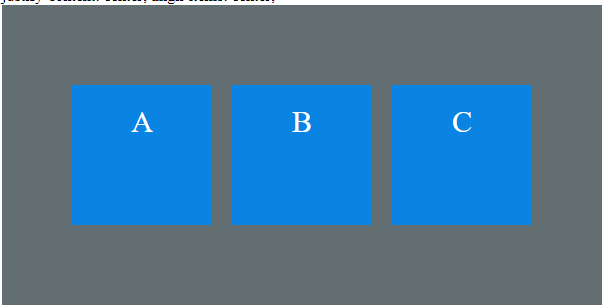
 Şimdi .kapsam divini aşağıdaki yatayda ortalamak için justify-content: center; özelliğini veriyoruz.  Ardından yatayda ortalama için align-items: center; özelliğini veriyoruz.  Bir nesneyi ortalamak için kapsam divine
mutlaka verilmesi gerekir. Kodları tekrardan yazacak olursak HTML ve CSS kodları aşağıdaki gibi olacaktır. PHP- Kodu
________________ 🔥 Yaz Konus Sohbetet! ✦ 💬 IRC Chat Sohbet ✦ 📱 Mobile Sohbet ✦ 🎧 Canlı Radyo ✦ ⚙️ mIRC Sohbet ✦ [Üye Olmadan Linkleri Göremezsiniz. Lütfen Üye Olmak için TIKLAYIN...] Konu ExCaLuBuR tarafından (13 Mart 2023 Saat 23:07 ) değiştirilmiştir.. | |
| |
| | #2 |
| Emeğinize sağlık 👍 1 | |
| |
| | #3 |
| emegine saglik 👍 1
________________ quod relinquis, alienum est  | |
| |
| | #4 |
| Emeğinize sağlık 👍 1 | |
| |
| | #5 |
| Emeğine sağlık 👍 1 | |
| |
| Konuyu Toplam 1 Üye okuyor. (0 Kayıtlı üye ve 1 Misafir) | |
| |