
 |
| | #1 |
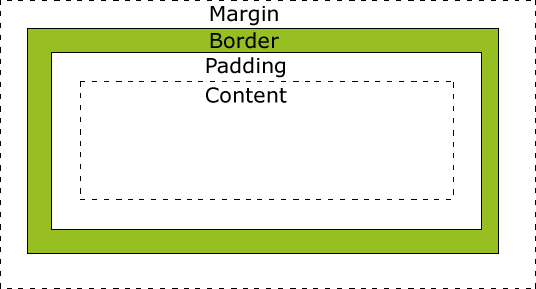
| Bir HTML nesnesi kutu gibi davranabilir. İşte bu kutu şekilli tasarım modeline CSS Kutu Modeli diyoruz. Kutu modelinde size tanıtacağımız dört özellik var:
 Yukarıda CONTENT içeriğin bulunduğu kısımdır. İçerik ile kenarlık arasında verdiğimiz boşluk padding, kenarlıktan sonra vereceğimiz boşluk ise margin olarak adlandırılır. Bir Elementin Genişlik ve Yüksekliği İçerik alanının genişliği width ve yüksekliği height özelliği ile ayarlanır. Kod
.kutu {
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
} Şimdi hesaplayalım:
Kısacası kodlama yaparken genişliği iyi hesap etmek için boşluk, kenarlık ve içerik genişliği toplanarak hesaplanmalıdır. Yüksekliği hesap ederken width değeri yerine height değeri ve boşluk, kenarlıklar toplanarak hesap edilmelidir. Şimdi dış boşluğu 20 piksel, iç boşluğu 5 piksel, kenarlığı 3 piksel ve genişliği 300 piksel olan bir kutu oluşturalım: CSS Kodumuz: Kod.kutu {
/* Dış boşluk */
margin: 20px;
/* Kenarlık */
border: 3px black solid;
/* İç boşluk */
padding: 5px;
/* Genişlik */
width: 300px;
}  Tarayıcı Uyumluluğu Bazı eski tarayıcılar sitenizi hazırladığınızdan farklı gösterebilir. Bu sorunla karşılaşma nedeniniz sayfanızın başında DOCTYPE kullanmamanız olabilir. Bu nedenle uyumluluk için aşağıdaki kodu mutlaka sayfa kodlarınızın başında kullanın. HTML-Kodu <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
| |
| Konuyu Toplam 1 Üye okuyor. (0 Kayıtlı üye ve 1 Misafir) | |
| |